
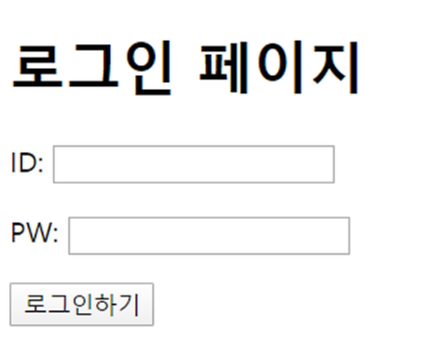
HTML 태그를 활용하여 아래와 같이 간단한 로그인 페이지를 만들어 보겠습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button>로그인하기</button>
</body>
</html>
이 때 중요한 것은 <p> 태그입니다.
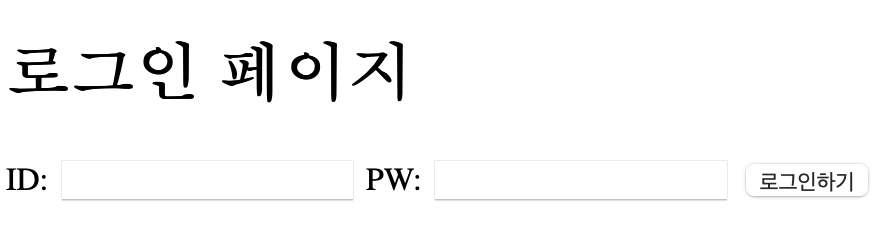
<p> 태그는 텍스트 단락(Paragraph)의 약어로 <p> 태그 없이 작성할 경우 ID와 PW input 박스가 하나의 행으로 보여집니다.
<p> 태그를 사용하지 않은 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
</head>
<body>
<h1>로그인 페이지</h1>
ID: <input type="text" />
PW: <input type="text" />
<button>로그인하기</button>
</body>
</html>
간단한 HTML 태그들
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>'Frontend > HTML, CSS' 카테고리의 다른 글
| [CSS] 케스케이딩 스타일 시트 알아보기 (0) | 2024.08.27 |
|---|---|
| [CSS] CSS 기본 선택자 (2) | 2024.08.26 |
| [CSS] 스타일과 스타일 시트 (0) | 2024.08.26 |
| [CSS] CSS를 활용한 로그인 페이지 꾸미기 (0) | 2024.08.07 |



